Would you like to have a better interaction with your customers? Encourage contact? Ask for an evaluation of your store? Or maybe build a survey on your e-commerce platform?
If you want to get to know your customers better, their questions and their opinions, you need forms. You need a place to input the content that they will pass on to you in a simple way.
There are definitely a lot of ideas for using forms on your website:
- Complete the survey ?
- Ask for a product ?
- Contact us ?
- Give your opinion ?
- Make an offer ?
And many others …
The Magento platform provides only one form, the contact form on the “Contact Us” page through which the customer can contact you. Our experience tells us that e-commerce platforms very often need something more:
- Embed the form on another subpage
- More fields
- Checkboxes
Creating any form on the Magento platform is possible, but requires programming knowledge and several hours of work.
The answer is “Alekseon_WidgetForms”
We have created a module for Magento Open Source, thanks to which you can easily create a form tailored to your needs, embed it on the website, wherever you want, and conveniently view the collected data in the administration panel.
Functionality of the module
- Creating forms in the administration panel
- Embedding the form in a CMS page or in a CMS block
- Ability to hide the form when it is no longer needed
- Editing and adding new fields
- Manage the order of fields in the form
- Selectable field type: text, text area or select dropdown
- Support for multilingual websites
- Any text on the “send” button
- Free text, after successful form submission
- Possibility to place several forms on one subpage
- Managing all forms in one place in the administration panel
- Convenient viewing of collected data from customers
Installation
The module is completely free, available on github: https://github.com/Alekseon/magento2-widget-forms
The recommended installation method is to use composer:
composer require alekseon/widget-forms
Example
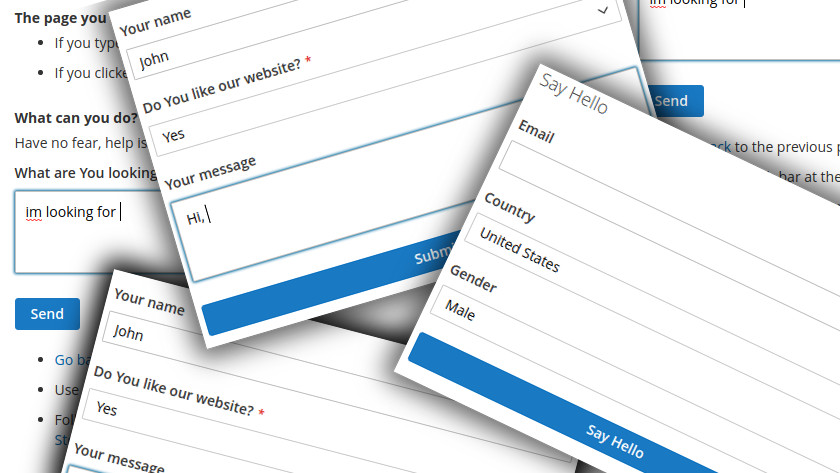
The form below was created thanks to our module: