Dostępność cyfrowa (ang. web accessibility) to zasada projektowania stron internetowych i aplikacji w taki sposób, aby były one dostępne i funkcjonalne dla jak najszerszej grupy użytkowników – w tym osób z niepełnosprawnościami. Kluczowym standardem w tym zakresie są wytyczne WCAG (Web Content Accessibility Guidelines), które definiują, jakie elementy interfejsu muszą działać w określony sposób, aby nie wykluczać nikogo z możliwości korzystania z witryny.
W praktyce dostępność oznacza np. możliwość obsługi strony tylko za pomocą klawiatury, odpowiedni kontrast kolorów, czy opisy alternatywne dla obrazków.
Nowe regulacje: European Accessibility Act (EAA)
Od 28 czerwca 2025 roku w życie wchodzi European Accessibility Act (EAA) – unijne rozporządzenie, które wymusza zapewnienie dostępności cyfrowej dla szerokiego zakresu produktów i usług, w tym sklepów internetowych. Dotyczy to zarówno nowych, jak i istniejących platform, z okresem przejściowym dla części z nich.
To oznacza, że właściciele e-commerce muszą upewnić się, że ich sklepy spełniają wymogi dostępności, inaczej mogą narazić się na sankcje prawne, skargi klientów oraz utratę potencjalnych użytkowników.
Najczęstsze problemy z dostępnością w Magento 2 (i jak je naprawić)
Oto kilka typowych problemów, które często występują na sklepach Magento 2 – wraz z rozwiązaniami:
1. Brak nawigacji za pomocą klawiatury (TAB)
Użytkownik powinien być w stanie poruszać się po stronie przy pomocy klawisza TAB. W praktyce oznacza to m.in. poprawną strukturę HTML i widoczny fokus na aktywnych elementach.
Rozwiązanie: Upewnij się, że wszystkie przyciski, linki i formularze mają logiczną kolejność i focus outline.


2. Brak przycisku „Skip to content”
To prosty mechanizm, który pozwala użytkownikowi przeskoczyć nagłówki, menu i przejść od razu do głównej treści.
Rozwiązanie: Dodaj ukryty przycisk „Przejdź do treści” na górze strony, który pojawia się po naciśnięciu TAB.
3. Brak zamykania modalboxów klawiaturą
Użytkownicy klawiatury często „blokują się” w modalu, z którego nie da się wyjść bez myszy.
Rozwiązanie: Upewnij się, że modale mają możliwość zamknięcia klawiszem ESC i prawidłowo zarządzają fokusem (np. nie wypuszczają kursora poza modal).




4. Nieprawidłowe opisy obrazków i linków
Obrazki bez alt, linki typu „kliknij tutaj” – to elementy nieczytelne dla czytników ekranu.
Rozwiązanie: Używaj opisowych tekstów i zawsze dodawaj alternatywny tekst do mediów.
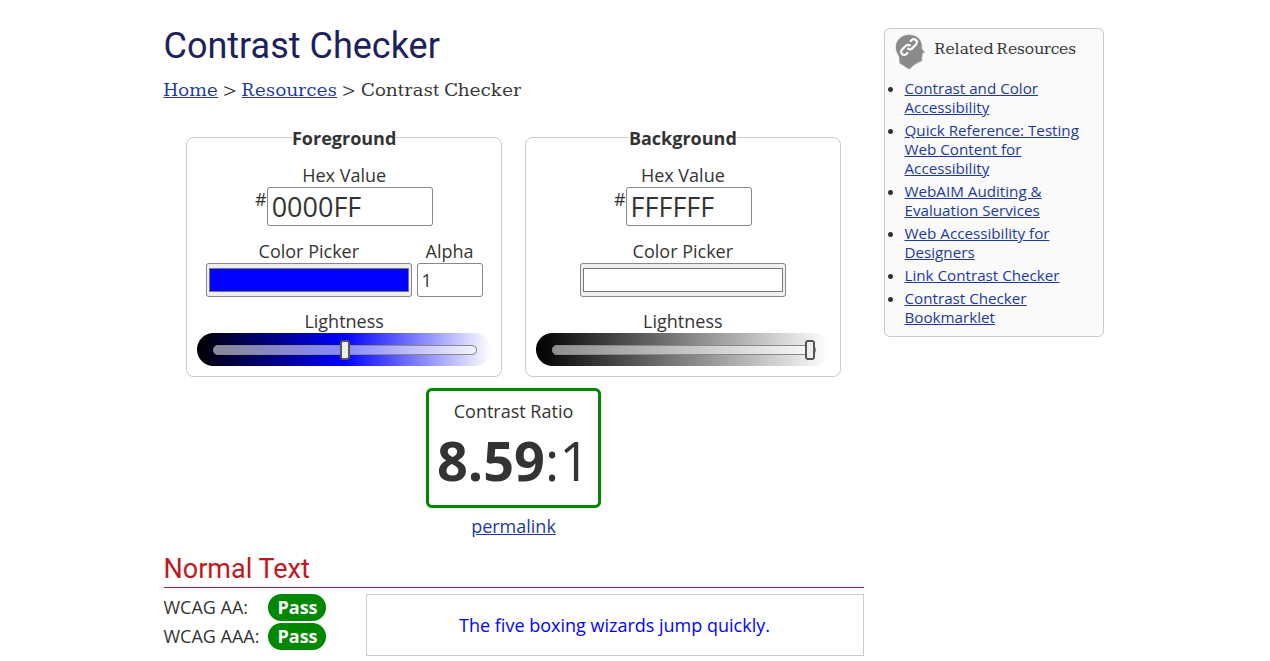
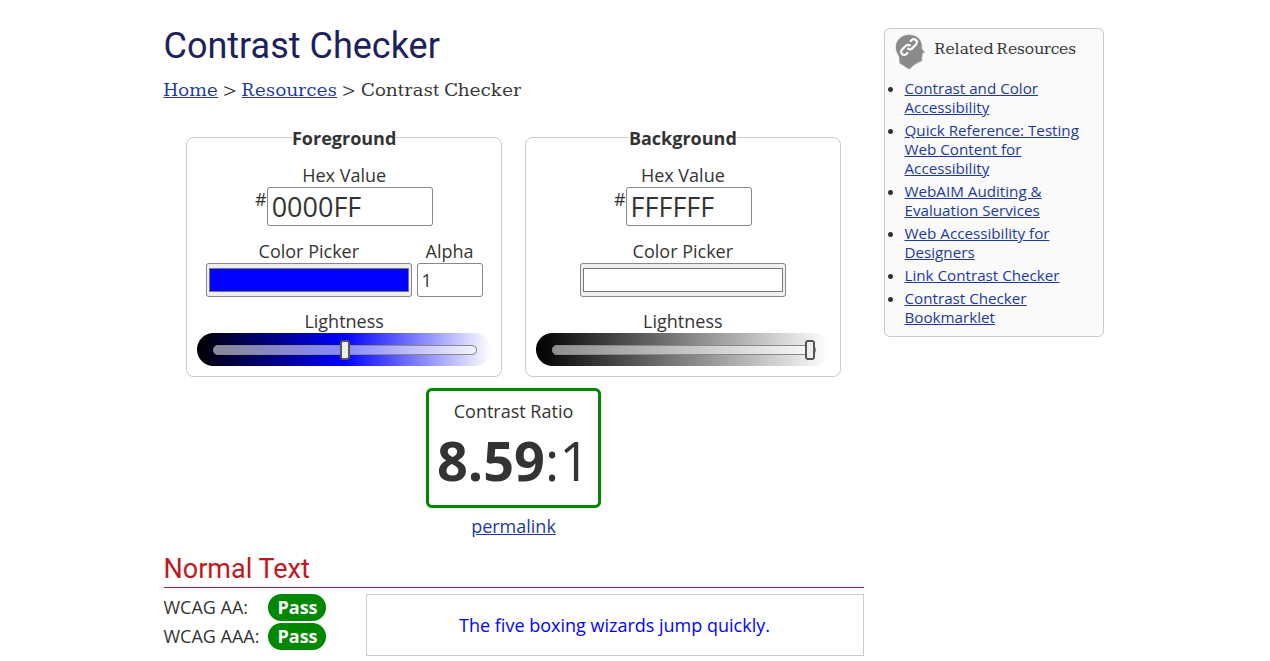
5. Zbyt niski kontrast kolorów
Użytkownicy z zaburzeniami wzroku nie są w stanie odczytać tekstu przy zbyt jasnym kontraście.
Rozwiązanie: Sprawdź kolory za pomocą narzędzi typu WebAIM Contrast Checker i dostosuj CSS.


Praktyczne przykłady dostępnych komponentów
Jeśli zastanawiasz się, jak powinny wyglądać poprawnie zaimplementowane komponenty interfejsu użytkownika zgodne z WCAG, warto odwiedzić stronę WAI-ARIA Authoring Practices prowadzoną przez organizację W3C. Znajdziesz tam dziesiątki gotowych przykładów poprawnych implementacji różnych elementów UI — często z linkami do wersji live w CodePenie.
Oto kilka najciekawszych przykładów:
- Date Picker: Date Picker Dialog Example
Pokazuje, jak stworzyć dostępne okno wyboru daty — z obsługą klawiatury, focus managementem i etykietami ARIA. - Modalbox (okno modalne): Modal Dialog Example
Przykład dialogu, który blokuje tło, skupia uwagę użytkownika i można go zamknąć za pomocą klawiatury (ESC). - Karuzele / Slidery: Carousel Working Example
Interaktywny slider z pełną obsługą klawiatury i wsparciem dla czytników ekranu.
Wszystkie przykłady zawierają szczegółowe opisy, wytyczne implementacyjne oraz kod źródłowy — co czyni je doskonałym punktem wyjścia przy pracy nad dostępnością.
Warto z nich korzystać jako wzorców dla własnych komponentów.
Twoje kolejne kroki:
- Skontaktuj się ze swoją agencją i zapytaj, czy wiedzą jak wdrażać nowe wytyczne.
Jeżeli nie masz agencji, skontaktuj się z nami - Pomożemy. - Wykonaj audyt dostępności – np. za pomocą Lighthouse, axe-core, Wave lub profesjonalnych firm.
- Zidentyfikuj krytyczne błędy – skup się na błędach „krytycznych” i „poważnych”.
- Zadbaj o rozszerzenia – niektóre rozszerzenia frontendowe w Magento 2 mogą łamać dostępność.
- Przeprowadź testy z użytkownikami – także z osobami z niepełnosprawnościami.
- Dokumentuj zmiany – jako dowód zgodności na wypadek kontroli.
Czy warto inwestować w dostępność? Tak – i to z wielu powodów.
Tak – i to z wielu powodów.
Społeczne:
- Wspierasz osoby z niepełnosprawnościami
- Budujesz inkluzywną markę i pozytywny wizerunek
Biznesowe:
- Zmniejszasz ryzyko prawne i skargi
- Poprawiasz SEO (wiele zasad WCAG pokrywa się z dobrymi praktykami SEO)
- Zwiększasz dostępność dla użytkowników mobilnych i starszych
- Podnosisz konwersję – bo strona dostępna = strona bardziej użyteczna
Podsumowanie
European Accessibility Act nie jest tylko formalnością – to realna zmiana, która wpłynie na sposób, w jaki projektujemy i rozwijamy sklepy internetowe. Zamiast czekać na kary, warto już dziś sprawdzić, czy Twój sklep Magento 2 jest dostępny.
Chcesz przeprowadzić audyt lub wdrożyć dostępność na swojej stronie? Jesteśmy do Twojej dyspozycji!
