Czym jest PageSpeed?
PageSpeed, jak sama nazwa wskazuje, określa czas, jaki zajmuje załadowanie się danej strony. Odpowiednie zoptymalizowanie wpływa na pozycję w wyszukiwarkach internetowych, doświadczenie użytkownika (UX) oraz współczynnik konwersji, co przekłada się w znaczącym stopniu na sukces Twojego sklepu.
Możemy zbadać nasz wynik online za pomocą Google PageSpeed Insights, lub lokalnie używając narzędzia deweloperskiego w przeglądarce Google Chrome – Lighthouse.




1. Optymalizacja obrazów
Rozdzielczość plików graficznych nigdy nie powinna przekraczać ich maksymalnych rozmiarów, jakie mogą zajmować na stronie. Dobrze jest sprawdzić, jakie wymiary ma obraz, zanim umieścimy go na naszej stronie.
Dodatkowo, każdy z nich powinien mieć podaną swoją wysokość i szerokość (atrybuty height i width). Dzięki temu unikniemy ‘skakania’ obrazów w pierwszym etapie wczytywania strony, zanim załadują się pliki stylów.
Dobrym pomysłem jest też używanie formatów najnowszej generacji WebP, które są wyjątkowo ‘lekkie’.
2. Opóźnienie ładowania zewnętrznych skryptów
Zablokowanie skryptów, które nie są niezbędne przy pierwszym wczytaniu strony, może znacznie przełożyć się na nasz wynik. Dobrym przykładem jest Google tag manager – narzędzie służące do śledzenia jakie czynności wykonuje gość na naszym sklepie. Załadowanie takiego skryptu możemy wywołać dopiero po pierwszej interakcji użytkownika na stronie – kliknięciu, przewinięciu paska czy wciśnięciu klawisza.
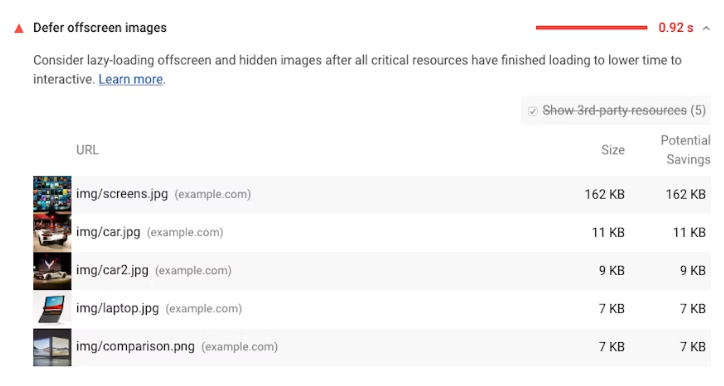
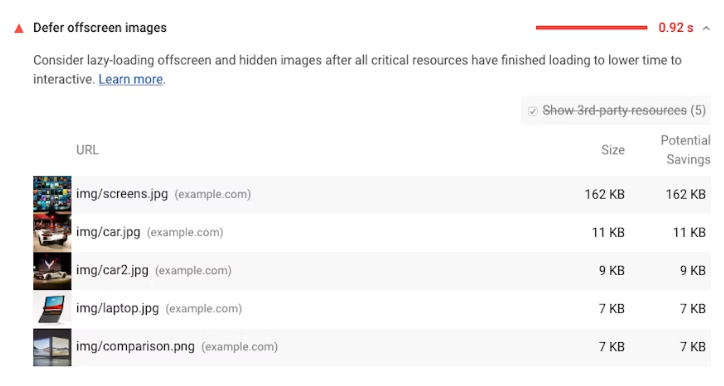
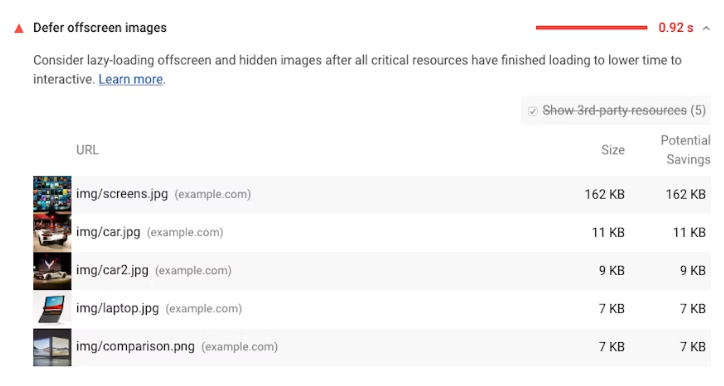
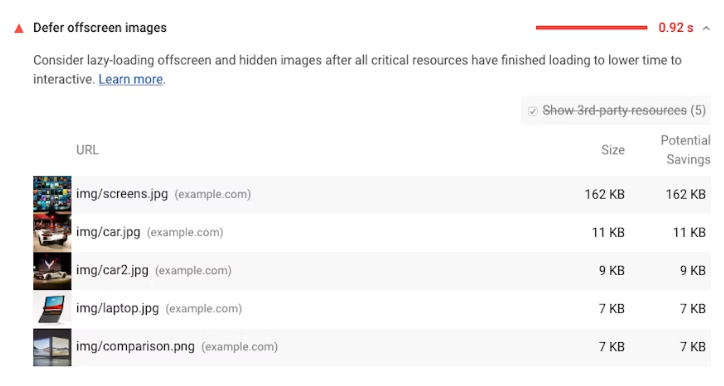
3. Opóźnienie ładowania obrazów, które nie są od razu widoczne na ekranie
Obrazy znajdujące się poza ekranem w momencie pierwszego załadowania strony, lub takie, które pojawiają się po interakcji użytkownika (np. scroll, kliknięcie), nie powinny być od razu wczytywane. Można opóźnić ich ładowanie za pomocą lazy-loading. Google Lighthouse ułatwia nam znalezienie tych elementów, podając ich listę.




4. Jak najmniejsze zagnieżdżenie elementów DOM
Im więcej elementów ma nasze drzewo DOM, tym większe zużycie pamięci oraz dłuższe kalkulacje stylów. Starajmy się zwracać na to uwagę już w pierwszych etapach budowania strony – tak, aby unikać zbędnych elementów. Warto też tworzyć elementy dopiero wtedy, kiedy są potrzebne i usuwać, gdy już ich nie potrzebujemy.
5. Parametr Largest Contentful Paint (LCP)
LCP to wartość, która określa, jak długo strona wczytuje największy element na ekranie – są to w większości przypadków obrazy. Według Google brane pod uwagę są tylko elementy, które widzimy bez scrollowania. Nasz wynik możemy poprawić unikając używania lazy-loading na elementach, które są od razu widoczne na ekranie. Dobrym pomysłem jest unikanie wczytywania obrazów za pomocą javascript-u oraz korzystanie z serwisów CDN.
Podsumowanie
Jest to tylko kilka elementów, które usprawnią działanie Twojej strony oraz podniosą wynik PageSpeed. Google coraz bardziej docenia tę wartość, nagradzając nas, podnosząc pozycję w rankingu wyszukiwania.
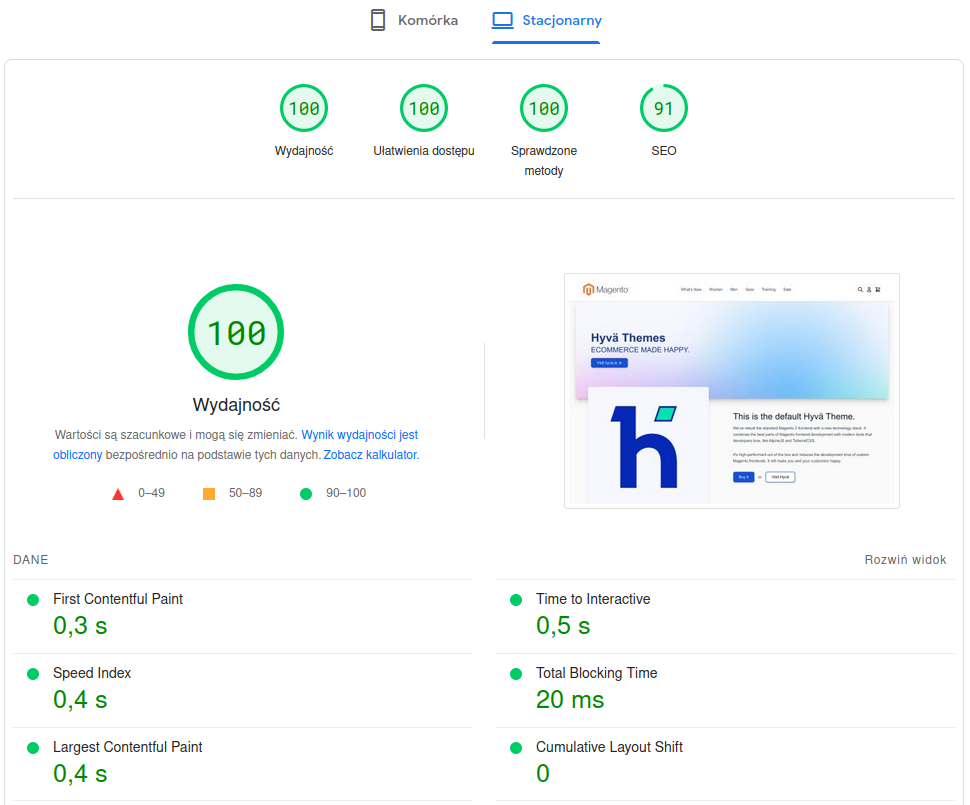
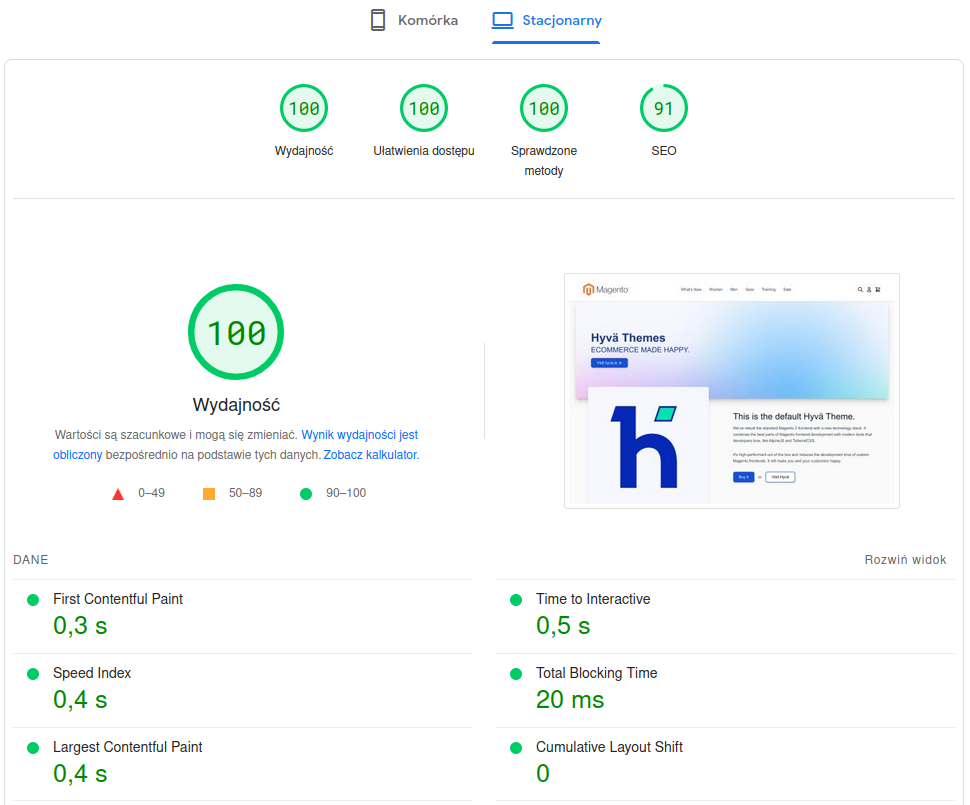
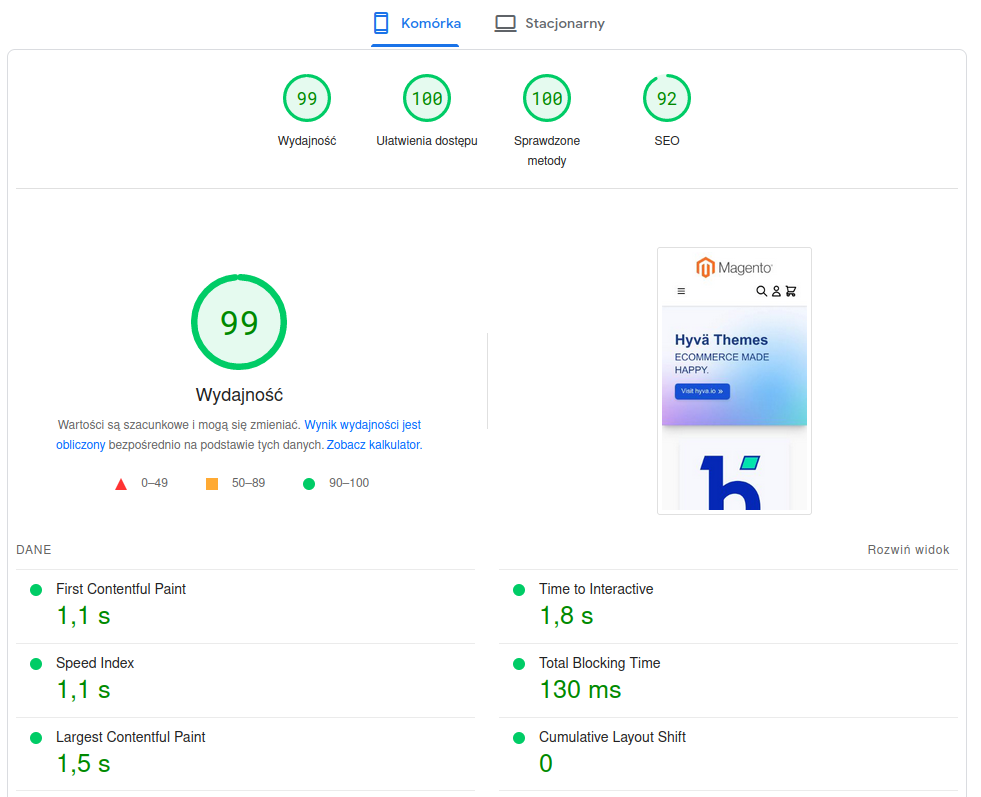
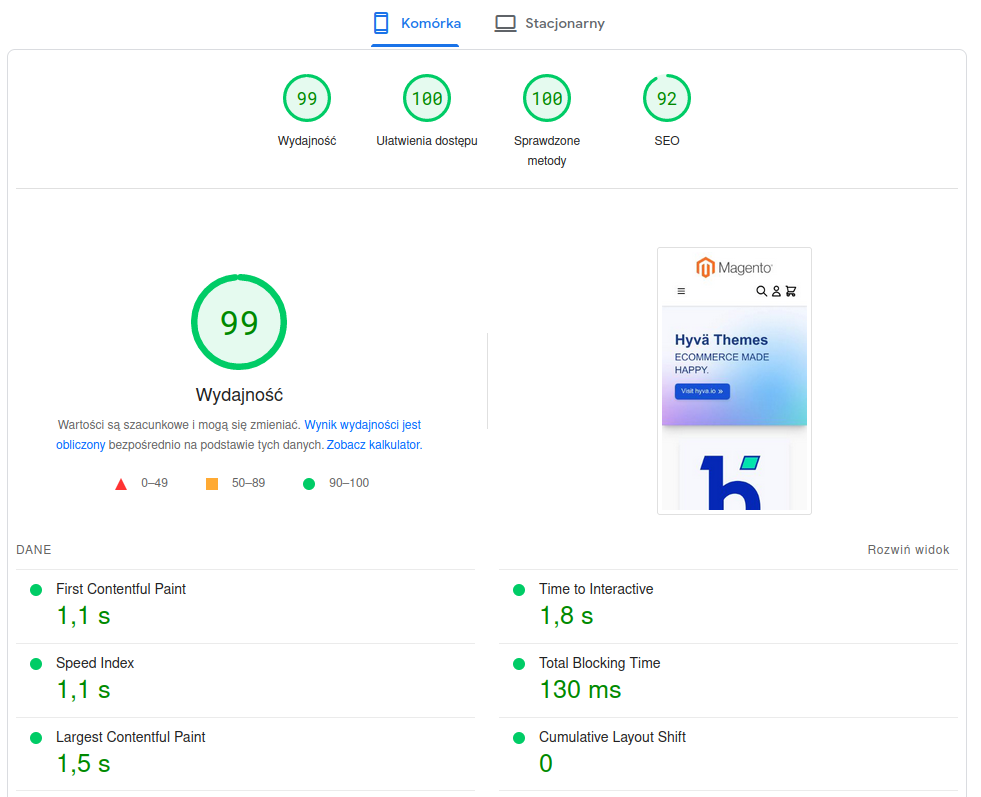
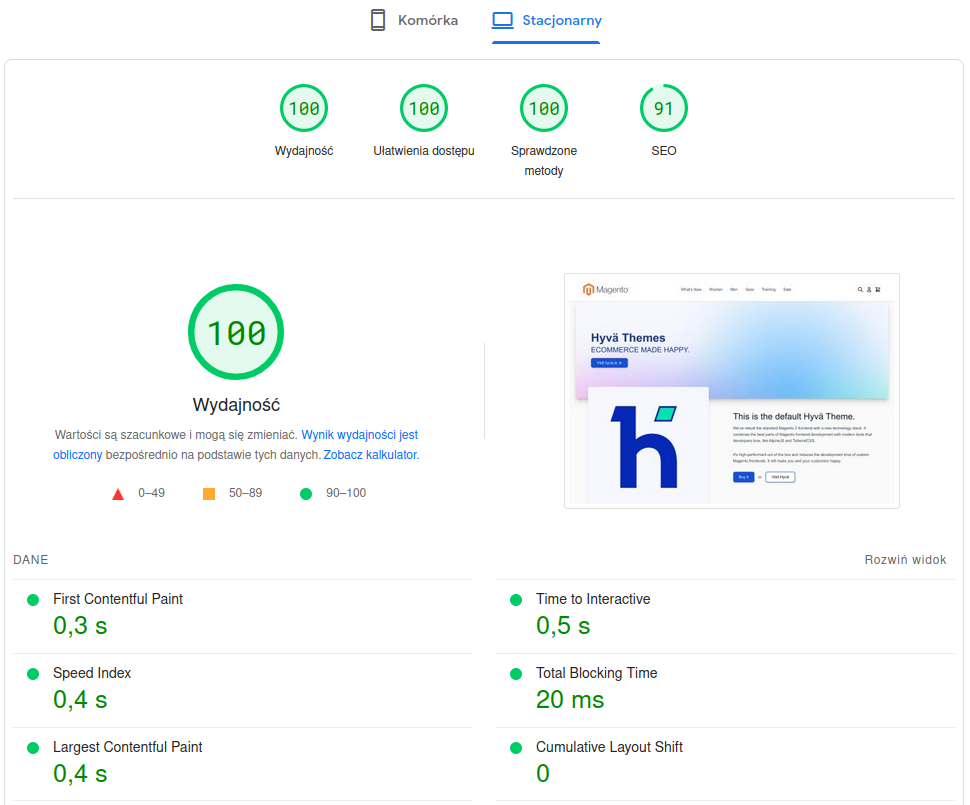
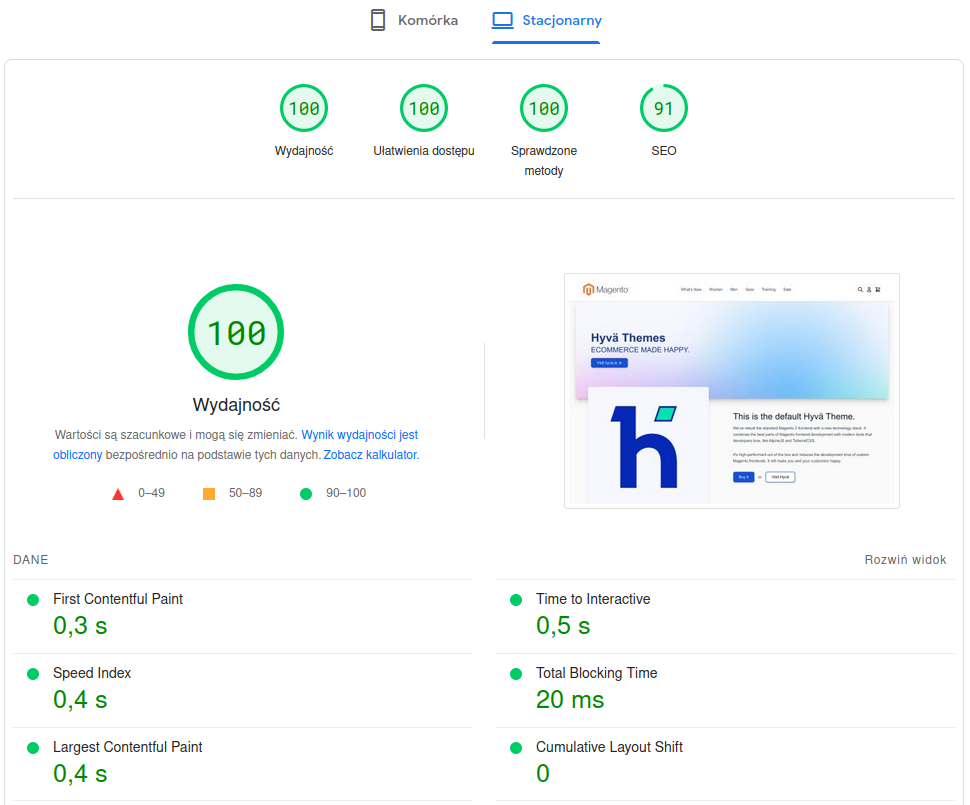
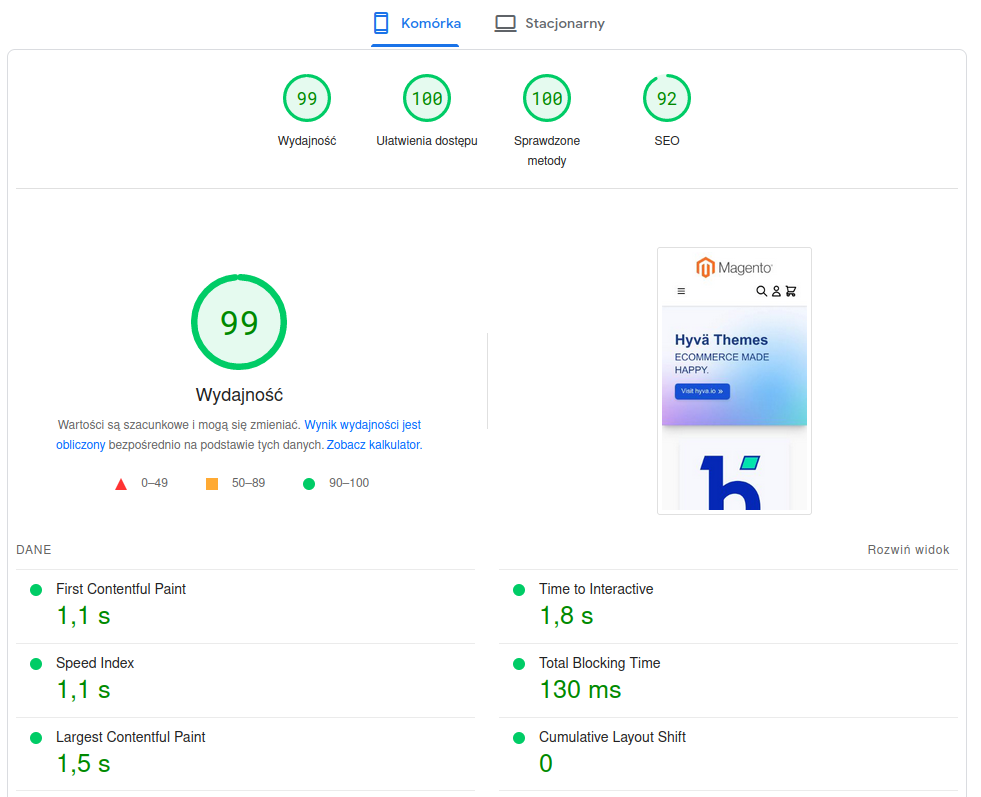
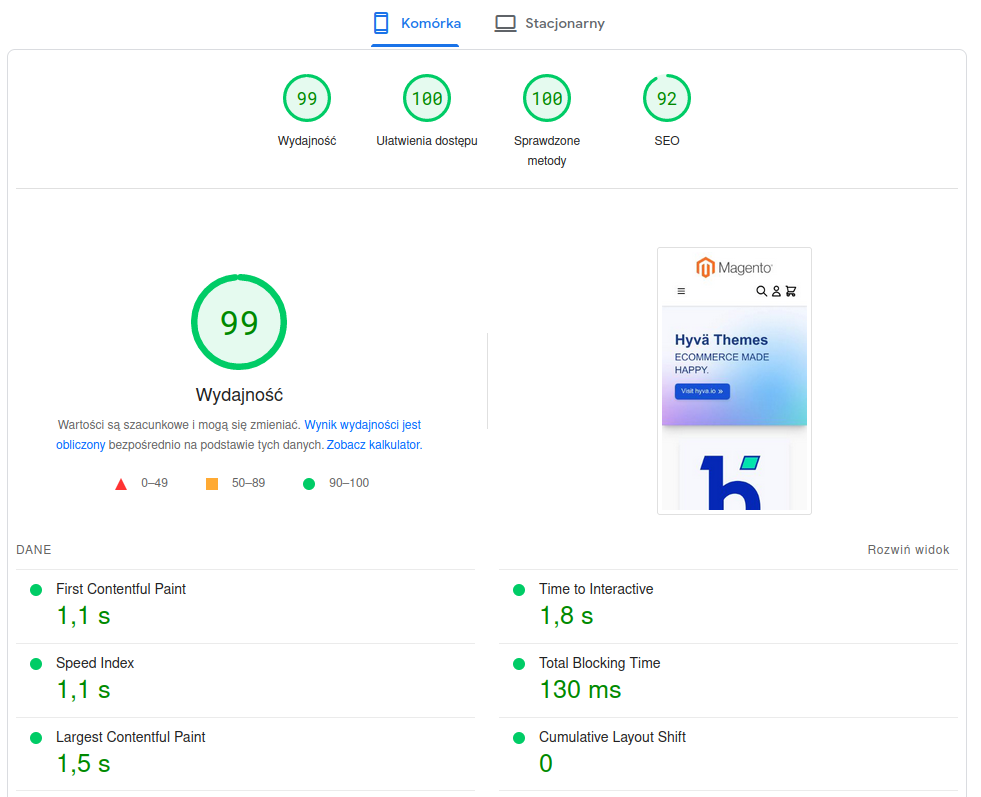
Oto przykład wyników dobrze zoptymalizowanej strony demo.hyva.io:
Zachęcam do zapoznania się z dokumentacją google lighthouse